Vue中如何渲染Markdown和JSON
最近开发OpenAI提供的Assistant功能,其中有个插件叫做Code Interpreter,由于需要把Assistant的分析过程在Vue中展示一下,方便问题定位,所以Code Interpreter生成的代码肯定也是要展示的,其他过程几乎都是Markdown的格式,所以特此记录下在Vue中如何渲染Markdown,在其他场景也会经常遇到渲染Markdown的需求。
渲染Markdown
首先需要用到两个库,一个渲染markdown,一个用来高亮markdown中的代码:
{
"dependencies": {
"vue-markdown": "^2.2.4",
"highlight.js": "^11.9.0"
}
}
然后在 main.js 中导入一下:
import App from './App.vue'
import VueMarkdown from 'vue-markdown'
import hljs from 'highlight.js'
// 注意这里一定要引入高亮插件的CSS文件
import 'highlight.js/styles/github.css'
Vue.component('vue-markdown', VueMarkdown)
Vue.directive('highlight', (el) => {
const blocks = el.querySelectorAll('pre code')
blocks.forEach((block) => {
hljs.highlightBlock(block)
})
})
然后使用就比较简单了:
<template>
<div>
<vue-markdown v-highlight>{{ content }}</vue-markdown>
<div>
</template>
<script>
import VueMarkdown from 'vue-markdown'
export default {
name: 'Name',
components: {
VueMarkdown
},
data() {
return {
content: ''
}
}
}
</script>
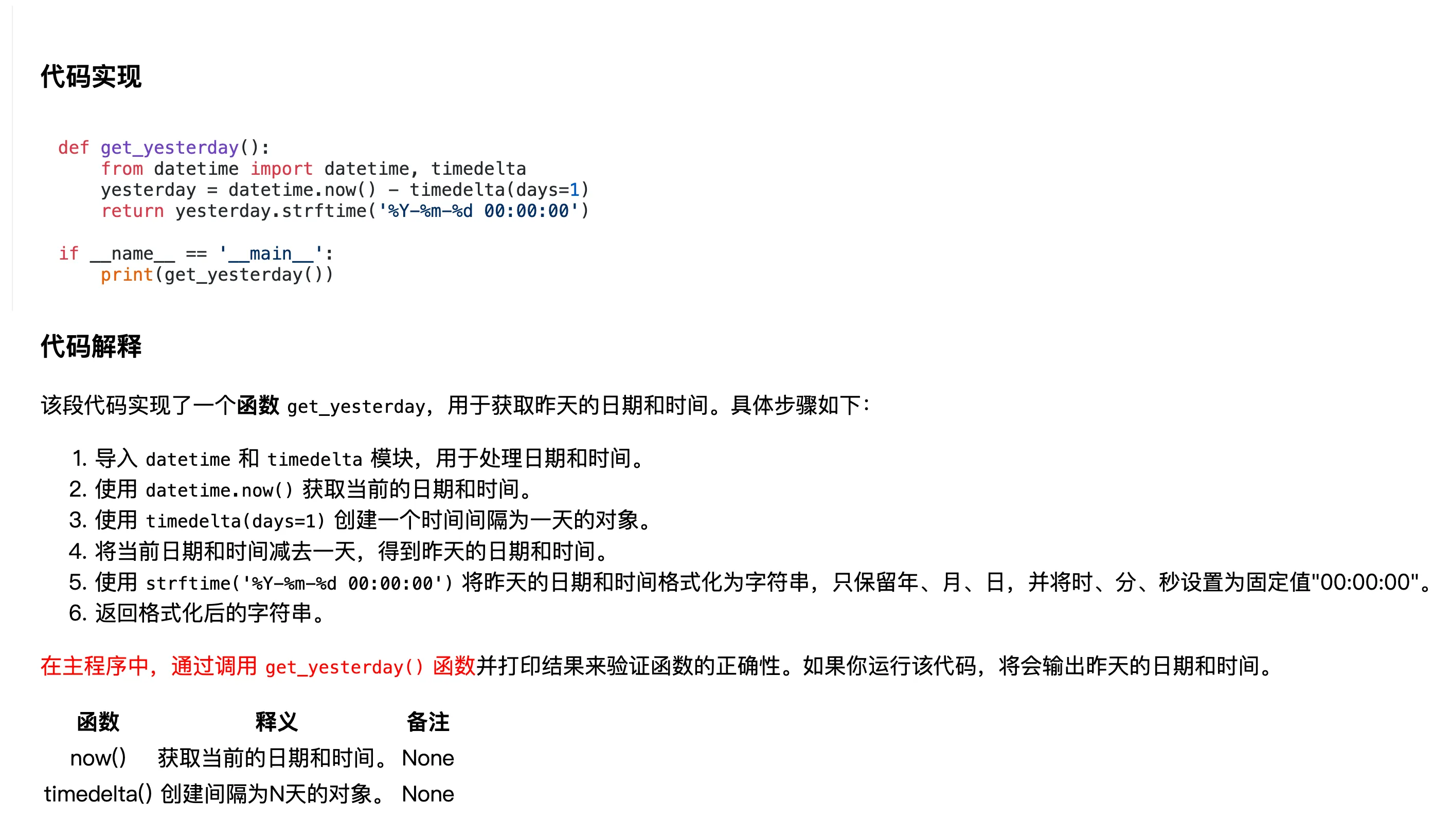
用GPT生成一段测试Markdown,表现还不错,基本markdown语法都是支持的,代码高亮也是正常的:

渲染JSON
有时候Vue里需要展示JSON,这个时候就可以用 json-view 这个库:
{
"dependencies": {
"vue-json-views": "^1.3.0"
}
}
使用非常简单,指定数据和深度即可:
<template>
<div>
<json-view :data="data"
theme="one-dark"
:deep="depth">
</json-view>
</div>
</template>
<script>
import jsonView from 'vue-json-views'
export default {
name: 'Name'
components: {
jsonView
},
data() {
return {
data: '',
depth: 5
}
}
}
</script>
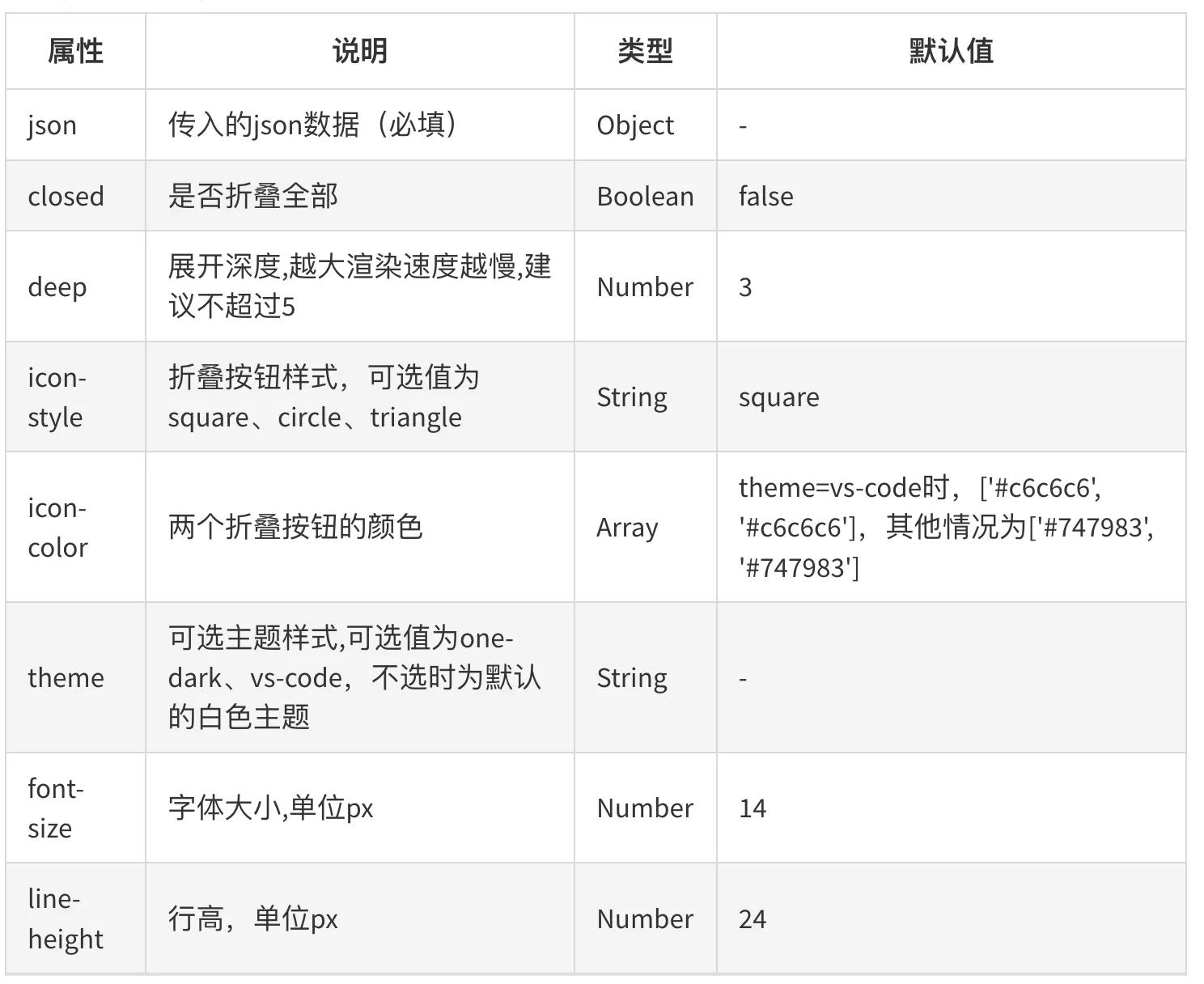
下面是一些具体参数: