Android对话框
消息提示机制,常用于向用户传递信息、提示或警告用户的行为。通用的方法有setTitle、setMessage、create、show。本片文章主要是简单对话框的使用,如何自定义对话框,如何使用PopupWindow进行弹框,以及如何对PopupWindow弹框加上动画效果。
简单对话框
<Button
android:id="@+id/normal_dialog_btn"
android:text="普通对话框"
android:onClick="myClick"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/diy_dialog_btn"
android:text="自定义对话框"
android:onClick="myClick"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
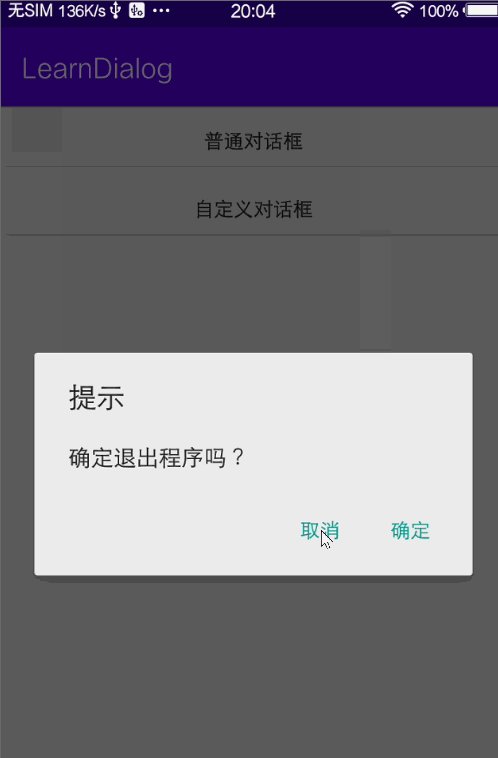
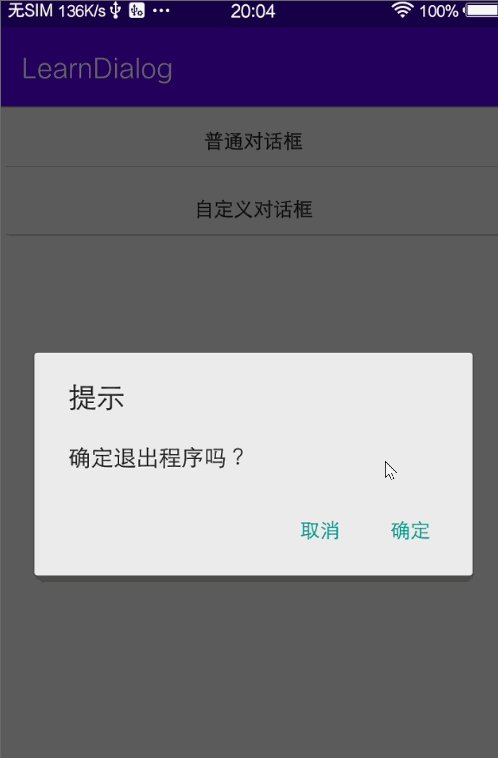
其实普通对话框比较简单:
public void myClick(View view) {
switch (view.getId()){
case R.id.normal_dialog_btn:
// AlertDialog
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("提示");
builder.setMessage("确定退出程序吗?");
builder.setPositiveButton("确定", (dialog, which) -> finish());
builder.setNegativeButton("取消", null);
builder.show();
break;
case R.id.diy_dialog_btn:
break;
}
}

不过也可以通过自定义方法进行Dialog的新建:
// 自定义方法
private void showNormalDialog(){
AlertDialog alertDialog = new AlertDialog.Builder(this).create();
alertDialog.setTitle("提示");
alertDialog.setMessage("确定退出程序吗?");
alertDialog.setButton(DialogInterface.BUTTON_POSITIVE, "确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
finish();
}
});
alertDialog.show();
}
自定义对话框
步骤:设置布局 > 设置Style > 自定义Dialog > 显示Dialog
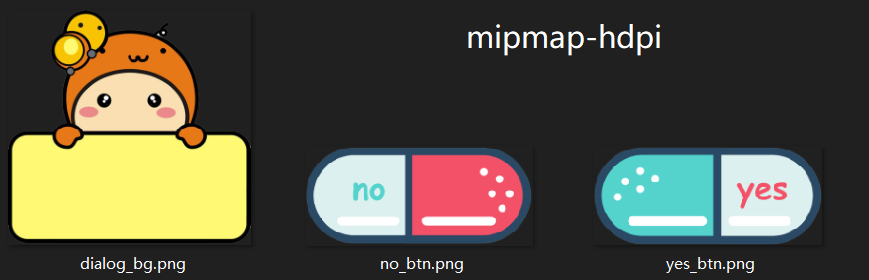
下面通过这几个素材来完成一个非常可爱的自定义对话框:

首先新建一个diy_dialog.xml,在该布局文件中描述我们对话框的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal"
android:background="@mipmap/dialog_bg"
android:padding="20dp"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你确定要退出吗?"
android:textColor="#ff0000"
android:textSize="35dp"
android:layout_marginTop="260dp"
android:textStyle="bold" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_marginTop="20dp"
android:layout_height="wrap_content">
<Button
android:id="@+id/no_btn"
android:layout_width="120dp"
android:layout_height="50dp"
android:background="@mipmap/no_btn"/>
<Button
android:id="@+id/yes_btn"
android:layout_width="120dp"
android:layout_marginStart="20dp"
android:layout_height="50dp"
android:background="@mipmap/yes_btn"/>
</LinearLayout>
</LinearLayout>
为了去除原始Dialog中的标题和默认背景色,定义一个style,命名为DiyDialog:
<style name="DiyDialog" parent="android:style/Theme.Dialog">
<!--背景颜色及和透明程度-->
<item name="android:windowBackground">@android:color/transparent</item>
<!--是否去除标题 -->
<item name="android:windowNoTitle">true</item>
</style>
接下来写一个自定义类DiyDialog继承Dialog,注意覆写构造方法:
public class DiyDialog extends Dialog {
public DiyDialog(@NonNull Context context, int themeResId) {
super(context, themeResId);
// 为对话框设置布局
setContentView(R.layout.diy_dialog);
// 按钮添加点击事件
findViewById(R.id.no_btn).setOnClickListener((e)->{
this.dismiss();
});
findViewById(R.id.yes_btn).setOnClickListener((e)->{
System.exit(0);
});
}
}
上面为了能够使用自定义的style,所以选择了带themeResId的构造函数。
接下来在按钮的点击事件中使用即可,在构造DiyDialog时,注意需要把定义的style资源ID传给它:
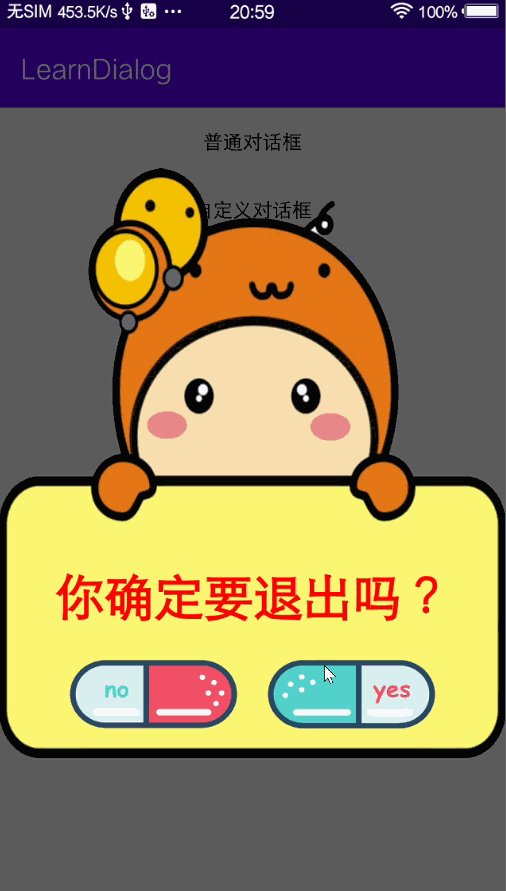
DiyDialog diyDialog = new DiyDialog(this, R.style.DiyDialog);
diyDialog.show();

PopupWindow
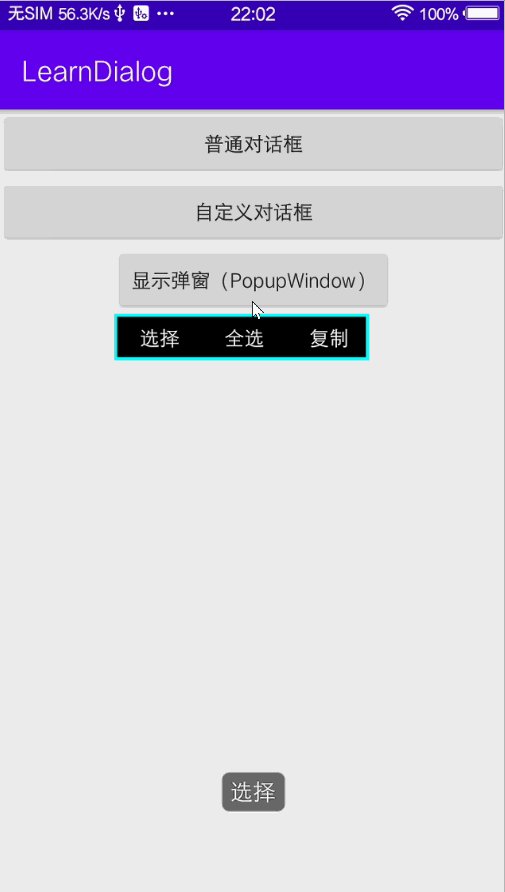
PopUpWindow 的使用场景很多,因为它能在任意位置弹出, 这是其他方式很难做到的。 从 Google的开发文档中我们不难看出,首先它是一个 Window,弹出时位于其他控件的上层。PopupWindow使用步骤:
1、创建PopupWindow对象实例 2、设置背景、注册事件监听器和添加动画 3、显示PopupWindow
首先按钮的点击事件写为showPopupWindow(View view),点击按钮时弹出PopupWindow。
先写布局文件如下 popup_window.xml,其实就是三个按钮
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:padding="2dp"
android:background="#00ffff"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/chose_btn"
android:layout_width="60dp"
android:layout_height="30dp"
android:gravity="center"
android:textColor="#ffffff"
android:background="#000000"
android:text="选择"/>
<TextView
android:id="@+id/chose_all_btn"
android:layout_width="60dp"
android:layout_height="30dp"
android:textColor="#ffffff"
android:gravity="center"
android:background="#000000"
android:text="全选"/>
<TextView
android:id="@+id/copy_btn"
android:layout_width="60dp"
android:layout_height="30dp"
android:textColor="#ffffff"
android:gravity="center"
android:background="#000000"
android:text="复制"/>
</LinearLayout>
然后实例化并显示PopupWindow即可:
private void showPopupWindow(View v) {
// 实例化
View view = LayoutInflater.from(this).inflate(R.layout.popup_window, null);
// view 宽高 是否获得焦点
PopupWindow window = new PopupWindow(view, 360, 65, true);
// 设置背景为透明
window.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
// 设置可以响应外部的点击事件
window.setOutsideTouchable(true);
// 设置自身可以响应点击事件
window.setTouchable(true);
// 设置动画(1.创建动画资源 2.创建一个style应用动画资源 3.当前弹窗的动画风格设置)
window.setAnimationStyle(R.style.translate_anim);
// 以view为参照物
window.showAsDropDown(v);
// 设置按钮的点击事件监听
view.findViewById(R.id.chose_btn).setOnClickListener((e)->{
Toast.makeText(MainActivity.this, "选择", Toast.LENGTH_SHORT).show();
// 不要忘记关闭PopupWindow
window.dismiss();
});
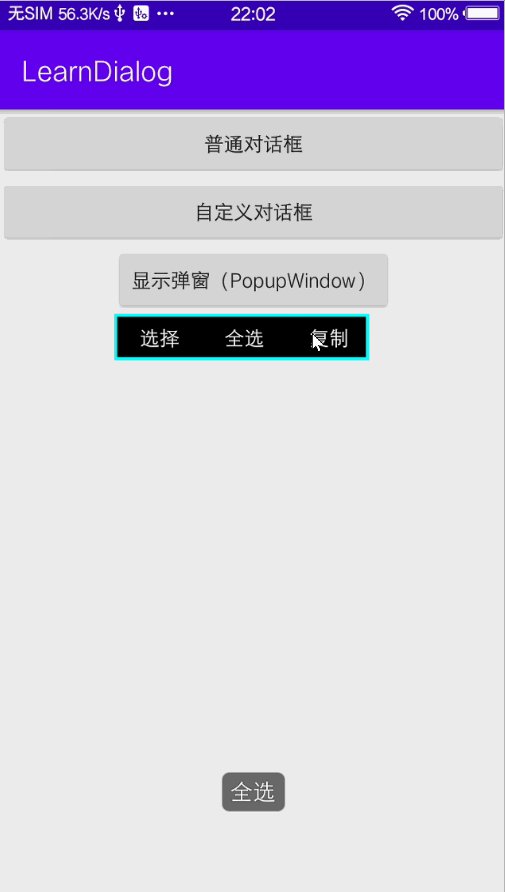
view.findViewById(R.id.chose_all_btn).setOnClickListener((e)->{
Toast.makeText(MainActivity.this, "全选", Toast.LENGTH_SHORT).show();
window.dismiss();
});
view.findViewById(R.id.copy_btn).setOnClickListener((e)->{
Toast.makeText(MainActivity.this, "复制", Toast.LENGTH_SHORT).show();
window.dismiss();
});
}
设置动画应该如何设置呢?1、创建动画资源 2、创建一个style应用动画资源 3、当前弹窗的动画风格设置
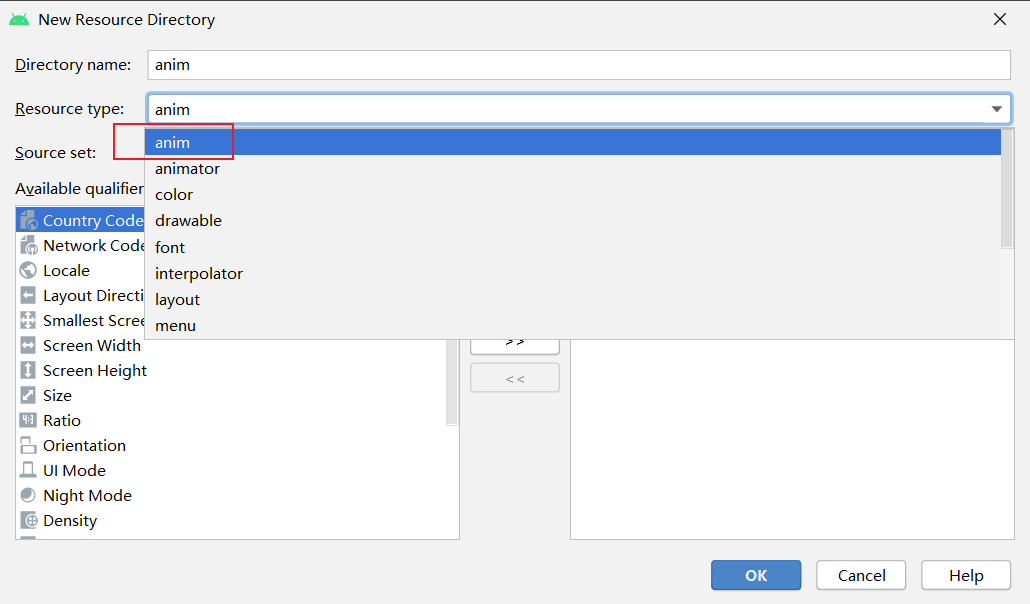
先在res目录下新建anim目录:

新建一个只包含了平移动画的动画资源文件translate.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0"
android:toXDelta="0"
android:fromYDelta="200"
android:toYDelta="0"
>
</translate>
</set>
创建一个style应用该动画资源:
<!-- 应用动画资源 -->
<style name="translate_anim">
<item name="android:windowEnterAnimation">@anim/translate</item>
</style>
然后在代码中使用即可:
// 设置动画(1.创建动画资源 2.创建一个style应用动画资源 3.当前弹窗的动画风格设置)
window.setAnimationStyle(R.style.translate_anim);