PopWindow位置与自适应
PopWindow 是开发中常用的一种组件,网上对于 PopWindow 的定位方法也众说纷纭,经过看过网上的很多博客,自己也动手尝试了一番,终于对 PopWindow 有了自己的认知,特此记录一下。其实主要是 PopWindow 大小的测量,以及通过相对定位确定 PopWindow 的弹出位置,这样如果遇到了使用场景直接用已有代码即可。
首先是 PopWindow 的大小自适应问题,通过下面这个 Demo 可以非常容易理解,比如下面是 PopWindow 布局文件,在这个布局中间中,PopWindow显示的是 LinearLayout,而不是 RelativeLayout:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="9999dp"
android:layout_height="match_parent">
<!-- PopWindow显示出的是这个子View -->
<LinearLayout
android:background="@color/purple_200"
android:orientation="vertical"
android:padding="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:src="@drawable/ic_launcher_foreground"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:textColor="@color/white"
android:text="Hello PopWindow"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
</RelativeLayout>
下面是MainActivity的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:onClick="showPopWindow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="PopWindow"
android:textAllCaps="false"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
接下来就是如何放置的问题,如果直接用 popWindow.getHeight() 或者 popWindow.getWidth() 获取的值都是 -2,其实 PopupWindow 在创建时宽度高度设置为 match_parent 或者 wrap_content 时,通过 getWidth、getHeight 或者 getMeasuredWidth、getMeasuredHeight 均不能获取到真实的高度。
研究过 View 的绘制流程的人应该都知道 ViewRootImpl 的内部函数 performTraversals(),进行measure、layout、draw流程。现在我们只需要提前 measure,测量出 ContentView 的宽和高就行了,而剩下的难度就是如何计算了,这里可以参考 《自定义View —— Measure-测量过程》 。
所以要达到测量PopWindow最终目的其实也很简单,那就是直接对内容布局进行提前 measure。这样的话根据内容宽高很容易就可以对PopWindow进行任意位置摆放。
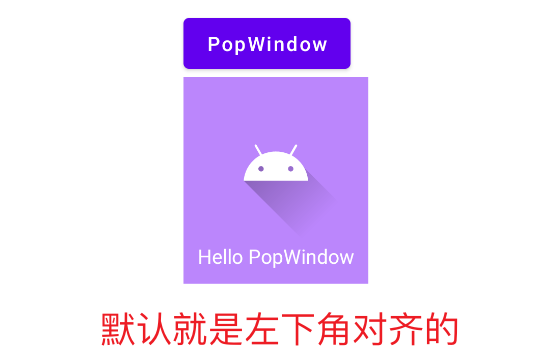
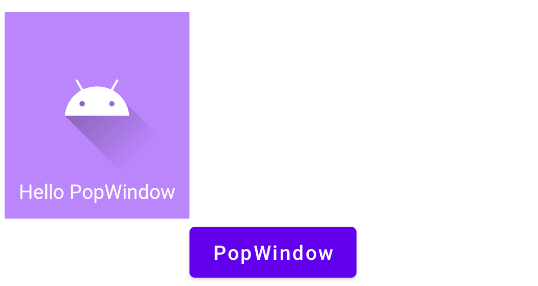
下面是默认弹窗的位置:

下面主要是使用 showAsDropDown 来对弹窗位置进行控制:
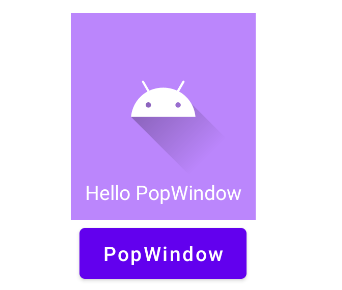
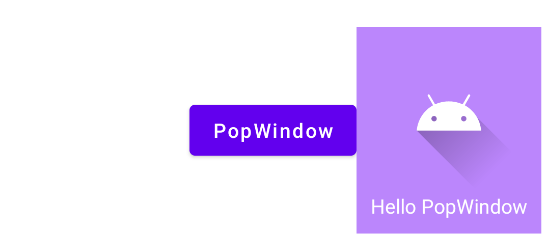
上部居中弹出
// 上部居中弹出
public void showTopCenter(PopupWindow popupWindow, View refView){
// 获取内容View
View contentView = popupWindow.getContentView();
// 设置测量模式 UNSPECIFIED
contentView.measure(View.MeasureSpec.UNSPECIFIED, View.MeasureSpec.UNSPECIFIED);
// 获取内容View的宽高->即PopWindow的宽高
int pWidth = contentView.getMeasuredWidth();
int pHeight = contentView.getMeasuredHeight();
// 获取参考View的宽高
int rWidth = refView.getWidth();
int rHeight = refView.getHeight();
popupWindow.showAsDropDown(refView, -(pWidth/2 - rWidth/2), -pHeight-rHeight);
}

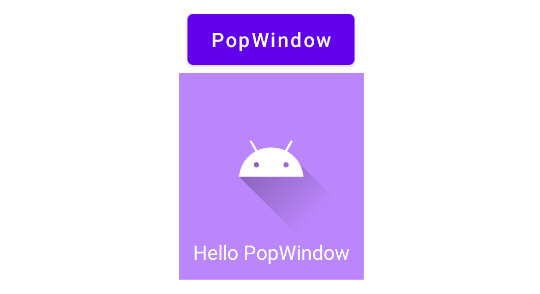
底部居中弹出
// 底部居中弹出
public void showBottomCenter(PopupWindow popupWindow, View refView){
// 获取内容View
View contentView = popupWindow.getContentView();
// 设置测量模式 UNSPECIFIED
contentView.measure(View.MeasureSpec.UNSPECIFIED, View.MeasureSpec.UNSPECIFIED);
// 获取内容View的宽高->即PopWindow的宽高
int pWidth = contentView.getMeasuredWidth();
int pHeight = contentView.getMeasuredHeight();
// 获取参考View的宽高
int rWidth = refView.getWidth();
int rHeight = refView.getHeight();
popupWindow.showAsDropDown(refView, -(pWidth/2 - rWidth/2), 0);
}

左边居中弹出
// 左边居中弹出
public void showLeftCenter(PopupWindow popupWindow, View refView){
// 获取内容View
View contentView = popupWindow.getContentView();
// 设置测量模式 UNSPECIFIED
contentView.measure(View.MeasureSpec.UNSPECIFIED, View.MeasureSpec.UNSPECIFIED);
// 获取内容View的宽高->即PopWindow的宽高
int pWidth = contentView.getMeasuredWidth();
int pHeight = contentView.getMeasuredHeight();
// 获取参考View的宽高
int rWidth = refView.getWidth();
int rHeight = refView.getHeight();
popupWindow.showAsDropDown(refView, -pWidth, -(rHeight/2 + pHeight/2));
}

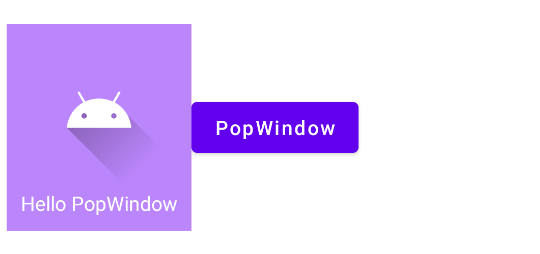
右边居中弹出
// 右边居中弹出
public void showRightCenter(PopupWindow popupWindow, View refView){
// 获取内容View
View contentView = popupWindow.getContentView();
// 设置测量模式 UNSPECIFIED
contentView.measure(View.MeasureSpec.UNSPECIFIED, View.MeasureSpec.UNSPECIFIED);
// 获取内容View的宽高->即PopWindow的宽高
int pWidth = contentView.getMeasuredWidth();
int pHeight = contentView.getMeasuredHeight();
// 获取参考View的宽高
int rWidth = refView.getWidth();
int rHeight = refView.getHeight();
popupWindow.showAsDropDown(refView, rWidth, -(rHeight/2 + pHeight/2));
}

左上方弹出
// 左上方弹出
public void showLeftTop(PopupWindow popupWindow, View refView){
// 获取内容View
View contentView = popupWindow.getContentView();
// 设置测量模式 UNSPECIFIED
contentView.measure(View.MeasureSpec.UNSPECIFIED, View.MeasureSpec.UNSPECIFIED);
// 获取内容View的宽高->即PopWindow的宽高
int pWidth = contentView.getMeasuredWidth();
int pHeight = contentView.getMeasuredHeight();
// 获取参考View的宽高
int rWidth = refView.getWidth();
int rHeight = refView.getHeight();
popupWindow.showAsDropDown(refView, -pWidth, -pHeight-rHeight);
}

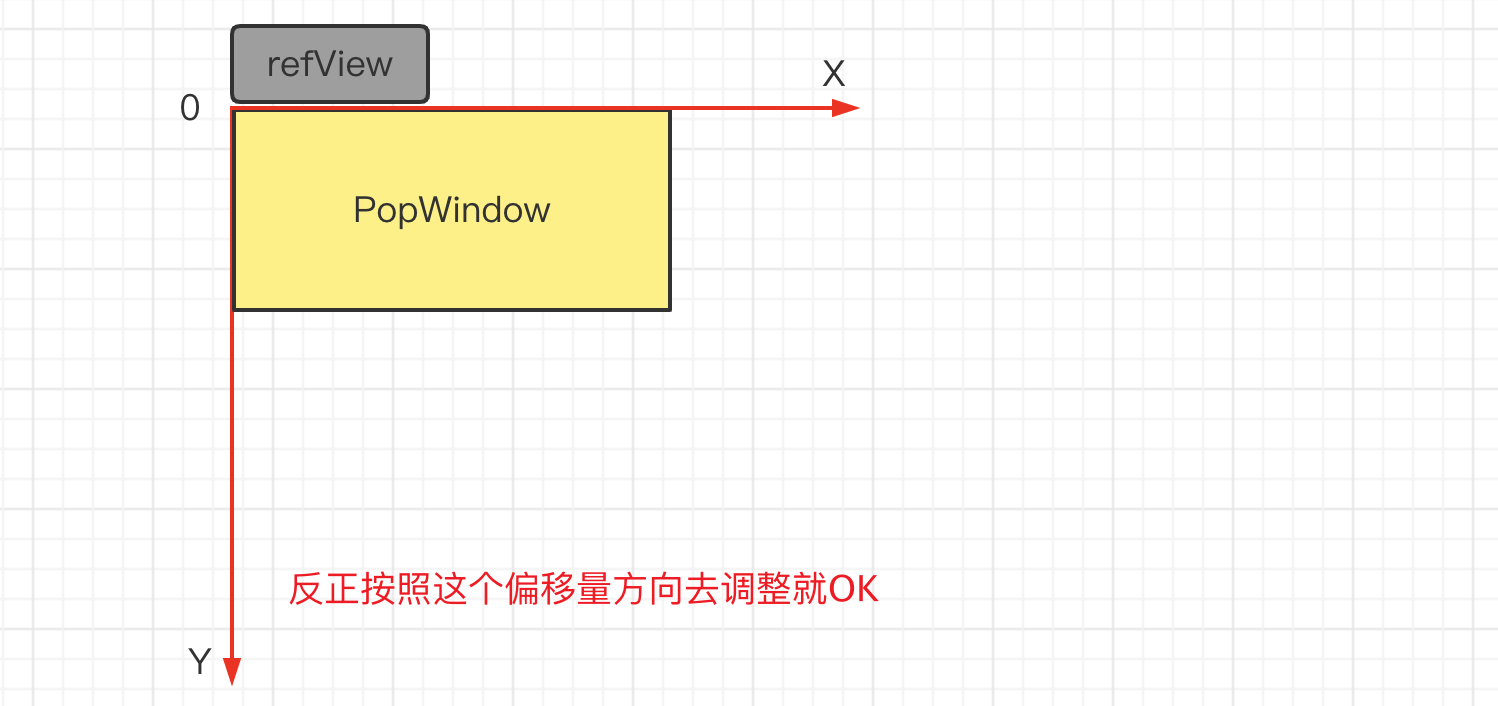
先写到这里,主要是根据默认位置进行X、Y偏移量计算即可

全部代码:
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.PopupWindow;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void showPopWindow(View button) {
View contentView = LayoutInflater.from(this).inflate(R.layout.pop_content, null);
PopupWindow popupWindow = new PopupWindow(contentView,
ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT,
true);
showLeftTop(popupWindow, button);
}
// 上部居中弹出
public void showTopCenter(PopupWindow popupWindow, View refView){
// 获取内容View
View contentView = popupWindow.getContentView();
// 设置测量模式 UNSPECIFIED
contentView.measure(View.MeasureSpec.UNSPECIFIED, View.MeasureSpec.UNSPECIFIED);
// 获取内容View的宽高->即PopWindow的宽高
int pWidth = contentView.getMeasuredWidth();
int pHeight = contentView.getMeasuredHeight();
// 获取参考View的宽高
int rWidth = refView.getWidth();
int rHeight = refView.getHeight();
popupWindow.showAsDropDown(refView, -(pWidth/2 - rWidth/2), -pHeight-rHeight);
}
// 底部居中弹出
public void showBottomCenter(PopupWindow popupWindow, View refView){
// 获取内容View
View contentView = popupWindow.getContentView();
// 设置测量模式 UNSPECIFIED
contentView.measure(View.MeasureSpec.UNSPECIFIED, View.MeasureSpec.UNSPECIFIED);
// 获取内容View的宽高->即PopWindow的宽高
int pWidth = contentView.getMeasuredWidth();
int pHeight = contentView.getMeasuredHeight();
// 获取参考View的宽高
int rWidth = refView.getWidth();
int rHeight = refView.getHeight();
popupWindow.showAsDropDown(refView, -(pWidth/2 - rWidth/2), 0);
}
// 左边居中弹出
public void showLeftCenter(PopupWindow popupWindow, View refView){
// 获取内容View
View contentView = popupWindow.getContentView();
// 设置测量模式 UNSPECIFIED
contentView.measure(View.MeasureSpec.UNSPECIFIED, View.MeasureSpec.UNSPECIFIED);
// 获取内容View的宽高->即PopWindow的宽高
int pWidth = contentView.getMeasuredWidth();
int pHeight = contentView.getMeasuredHeight();
// 获取参考View的宽高
int rWidth = refView.getWidth();
int rHeight = refView.getHeight();
popupWindow.showAsDropDown(refView, -pWidth, -(rHeight/2 + pHeight/2));
}
// 右边居中弹出
public void showRightCenter(PopupWindow popupWindow, View refView){
// 获取内容View
View contentView = popupWindow.getContentView();
// 设置测量模式 UNSPECIFIED
contentView.measure(View.MeasureSpec.UNSPECIFIED, View.MeasureSpec.UNSPECIFIED);
// 获取内容View的宽高->即PopWindow的宽高
int pWidth = contentView.getMeasuredWidth();
int pHeight = contentView.getMeasuredHeight();
// 获取参考View的宽高
int rWidth = refView.getWidth();
int rHeight = refView.getHeight();
popupWindow.showAsDropDown(refView, rWidth, -(rHeight/2 + pHeight/2));
}
// 左上方弹出
public void showLeftTop(PopupWindow popupWindow, View refView){
// 获取内容View
View contentView = popupWindow.getContentView();
// 设置测量模式 UNSPECIFIED
contentView.measure(View.MeasureSpec.UNSPECIFIED, View.MeasureSpec.UNSPECIFIED);
// 获取内容View的宽高->即PopWindow的宽高
int pWidth = contentView.getMeasuredWidth();
int pHeight = contentView.getMeasuredHeight();
// 获取参考View的宽高
int rWidth = refView.getWidth();
int rHeight = refView.getHeight();
popupWindow.showAsDropDown(refView, -pWidth, -pHeight-rHeight);
}
}